# Importar Módulos de Terceros
Además de los componentes de element-ui y los componentes comerciales integrados en el andamio, a veces también necesitamos importar otros componentes externos.
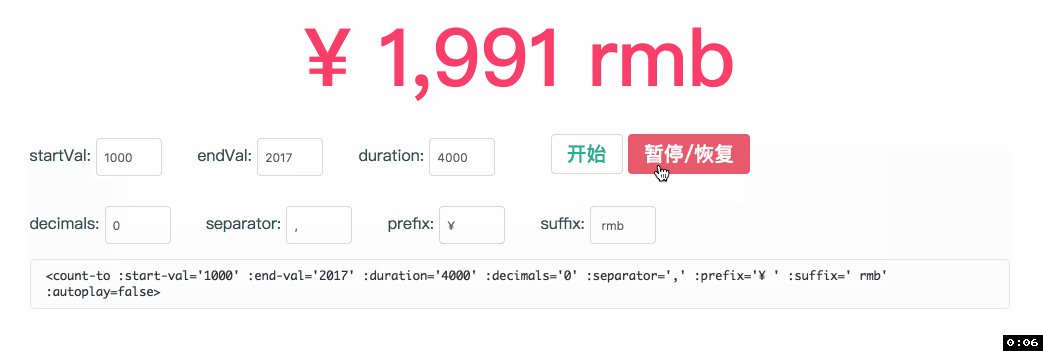
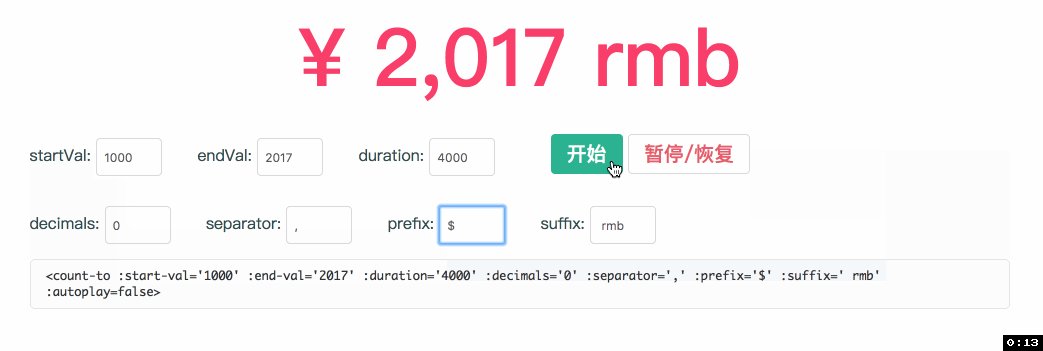
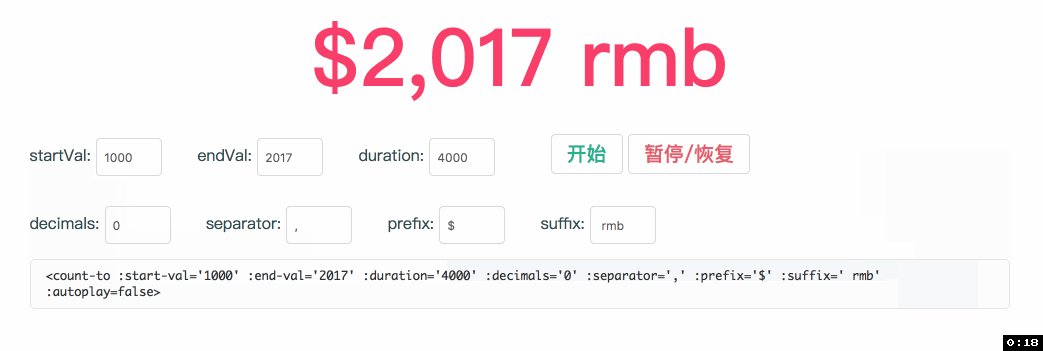
Aquí para importar vue-count-to como ejemplo para introducir.
# Instalar dependencia
Ingresa el siguiente comando en la terminal para completar la instalación:
$ npm install vue-count-to --save
al añadir
--savese agregarán automáticamente las dependencias a package.json.
# Uso
# Registro global
main.js
import countTo from 'vue-count-to'
Vue.component('countTo', countTo)
<template>
<countTo :startVal='startVal' :endVal='endVal' :duration='3000'></countTo>
</template>
# Registro local
<template>
<countTo :startVal='startVal' :endVal='endVal' :duration='3000'></countTo>
</template>
<script>
import countTo from 'vue-count-to';
export default {
components: { countTo },
data () {
return {
startVal: 0,
endVal: 2017
}
}
}
</script>