# Import Third-party Modules
In addition to the element-ui components and the business components built into the scaffolding, sometimes we also need to import other external components.
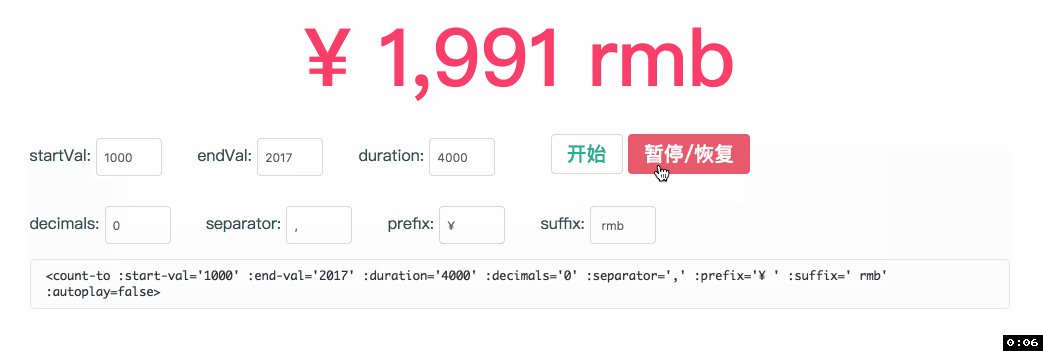
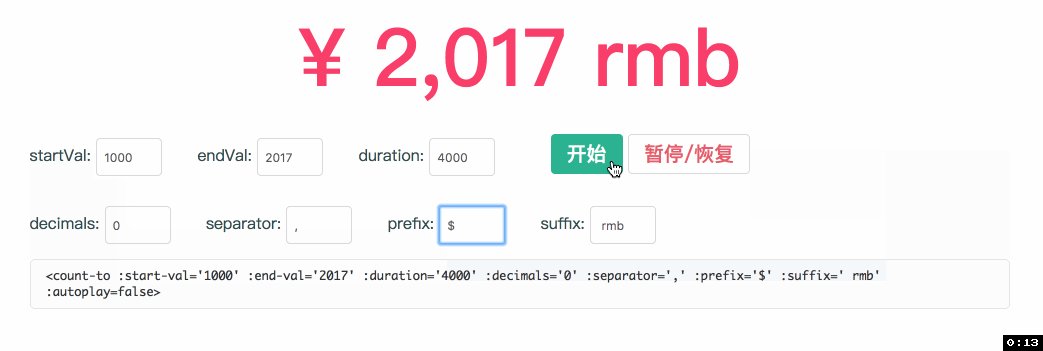
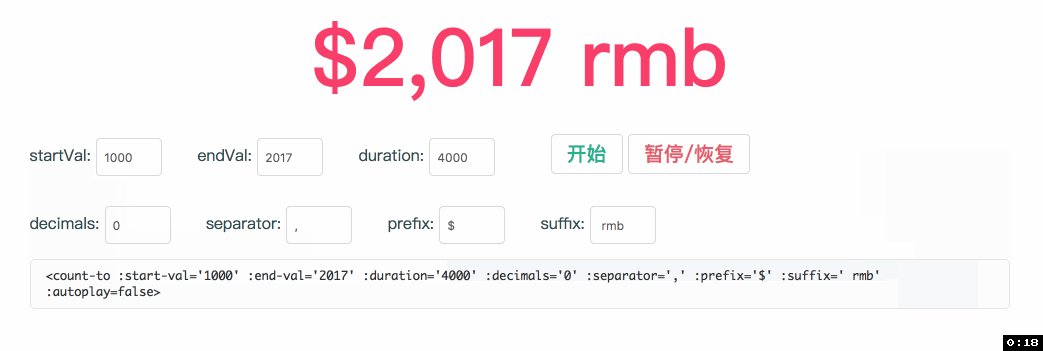
Here to import vue-count-to as an example to introduce.
# Install dependence
Enter the following command in the terminal to complete the installation:
$ npm install vue-count-to --save
add
--savewill automatically add dependencies to package.json.
# Usage
# Global Registration
main.js
import countTo from 'vue-count-to'
Vue.component('countTo', countTo)
<template>
<countTo :startVal='startVal' :endVal='endVal' :duration='3000'></countTo>
</template>
# Local Registration
<template>
<countTo :startVal='startVal' :endVal='endVal' :duration='3000'></countTo>
</template>
<script>
import countTo from 'vue-count-to';
export default {
components: { countTo },
data () {
return {
startVal: 0,
endVal: 2017
}
}
}
</script>